
Tutorial: Build an iOS Shortcut that opens YouTube Links in alternative YouTube front ends like Piped or Invidious.
TL;DR
In this tutorial you will learn how to build a simple iOS/iPadOS sharesheet shortcut. It will help you open YouTube Videos in your favourite lightweight alternative frontend like invidious. At this point I could have served you a ready to use iCloud-signed shortcut you could download. This tutorial is about building it yourself and learning Apple Shortcuts by doing so. Trust me, it's fun.
If you don't want to bother with tinkering, feel free to download the shortcut right away.
⇩ Download Shortcut from iCloudSkip to tutorial, I know the basics.
1. First of all, what is an alternative YouTube frontend?
YouTube is the biggest video host on Earth to date, no doubt. While it gave humanity all the awesome freedom of expression via video content it is also a Google product. Many people are not happy with Google's data collection practices. Also the ever-changing interface of YouTube is not liked by everyone. Its clutter or the aggressive advertising or the algorithm pitfall or the website's heavy load on devices. All of these might be reasons for you to look at alternative youtube front ends. Simply said, these are websites that offer a decluttered and simple interface for watching YouTube videos. You can search videos, watch them in PiP mode, get unbiased recommendations. And it all loads much faster. Last but not least you get an ad-free experience.
2. About ads and monetization
Google's business model relies on advertising. It is the only direct way for creators to earn money on the platform. When you start using alternative frontends you circumvent the source of income for the creators you are watching. Fortunately many of them have donation options ready for you to support them. Consider doing so. End of disclaimer.
3. Why use a shortcut?
You could open invidio.us or another instance manually and search for a video, yes. In practice, we find ourselves being served a link to a video much more often than actually searching one. At least this is my personal anecdotal experience. Copying the link, opening a YouTube frontend and pasting the link in the search bar is rather time-consuming. A shortcut comes in handy. It's in the name. We take a complex task and let our computer do the work for us.
Also you might have realized that there is not much choice on iDevices when it comes to alternative YouTube apps. (Android folks love NewPipe and rightfully so.)
So let's build it together. I am using an iPad. All the steps work just the same way on an iPhone or even macOS.
4. Let's actually build it

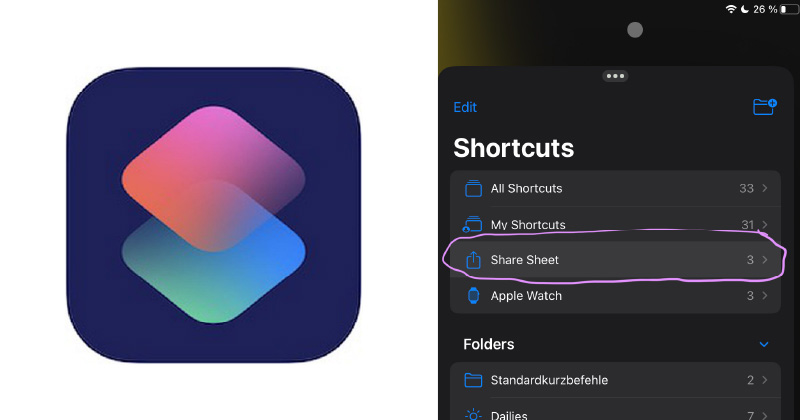
4.1 Open the Shortcuts app on your iOS or iPadOS device and navigate to the "Share Sheet" category. This is important!

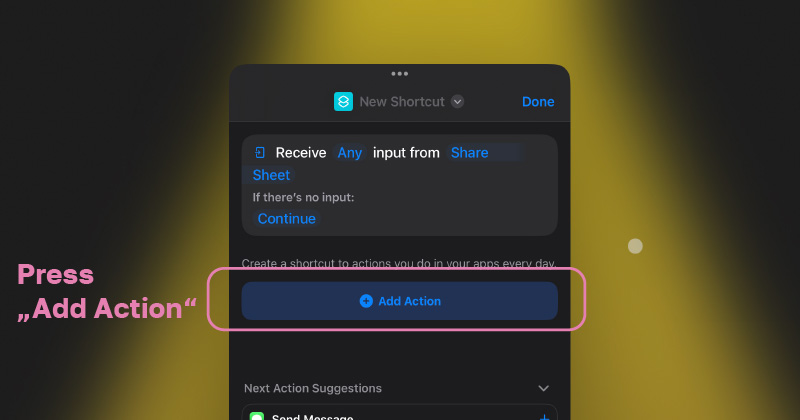
4.2 Press the "+" icon to add a new shortcut. You will be greeted by a starting block called "Receive any input from share sheet".

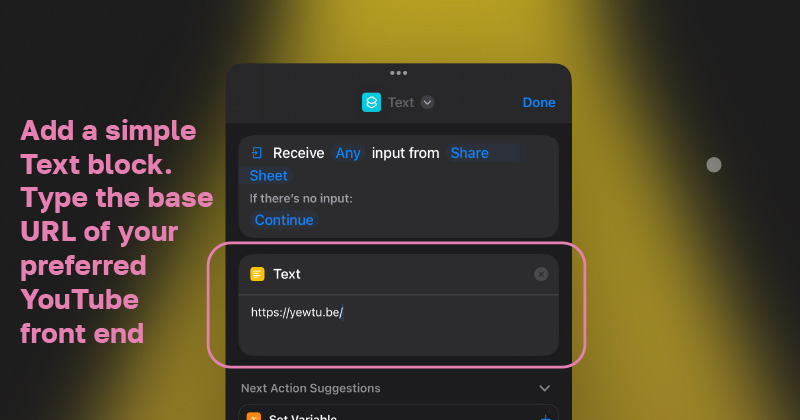
4.3 Next press "Add Action" and add a simple "Text" block. In this block we will define the alternative YouTube frontend we want to use. In my case it is https://yewtu.be , an invidious instance I like to use. Here is a list of invidious instances. And here is a list of Piped instances . Both types of front ends work because they just replace the basic YouTube URL with their own. Every part of the URL that links to a specific video is just the same as in a YouTube link.

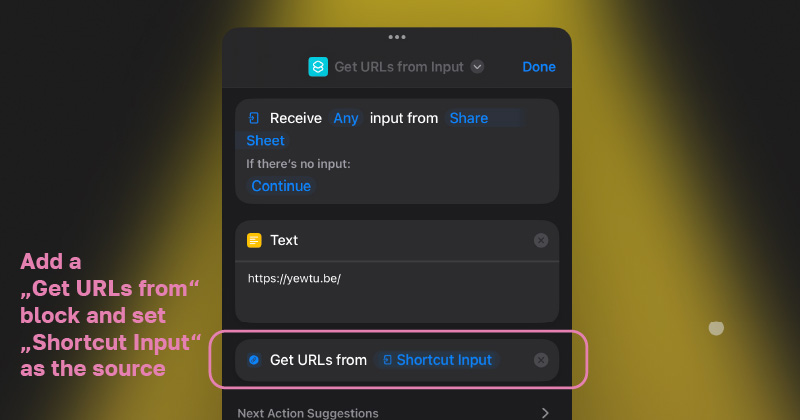
4.4 Add a "Get URLs from" block and chose "Shortcut Input" as a variable.

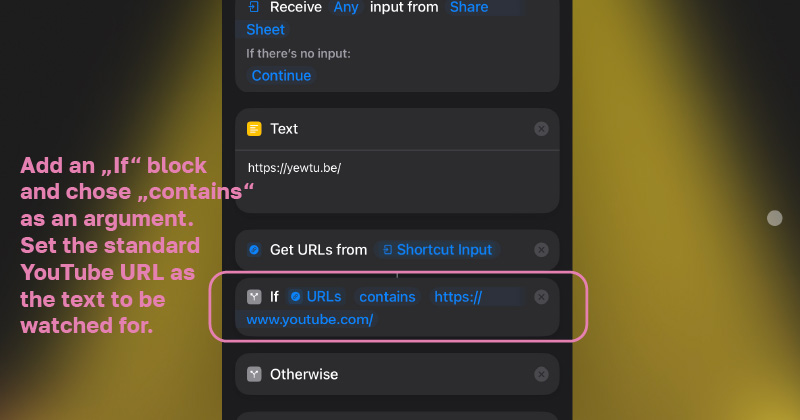
4.5 Add an "If" block. This one will handle the different types of YouTube URLs. Some look like this: www.youtube.com/{videoId}, others look like this: youtu.be/{videoId}. We will prepare the shortcut to handle three different options in total. The "If" block will already expect "URLs". Chose "contains" as an argument and type the first URL variant exactly like this: "https://www.youtube.com".

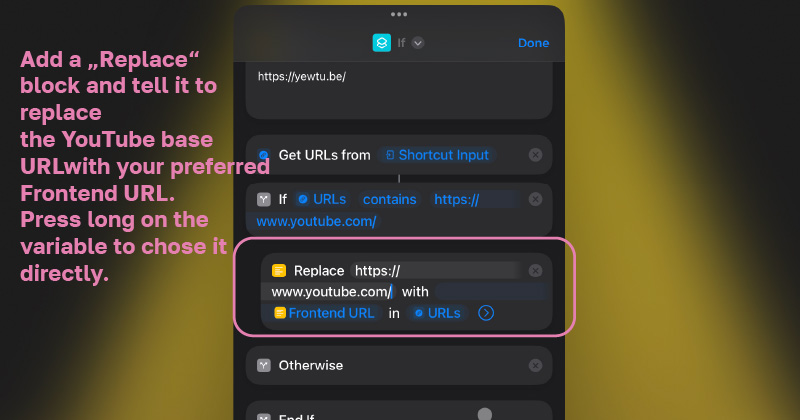
4.6 Add a "Replace" block. You can just type in the word "replace" in
the search box for blocks and it will be suggested. Tell it what to
replace by typing in the initial YouTube URL once again:
"https://www.youtube.com/".
Don't forget the slash!
Tell the block what to replace it with, namely the frontend URL you have
defined at the beginning. The easiest way is to long press the input
field and chose "Select Variable". Now you can simply click-select the
output of your Frontend URL block. I gave this variable the name
"Frontend URL" so my future me knows what this variable actually is. i
recommend naming all your variables.

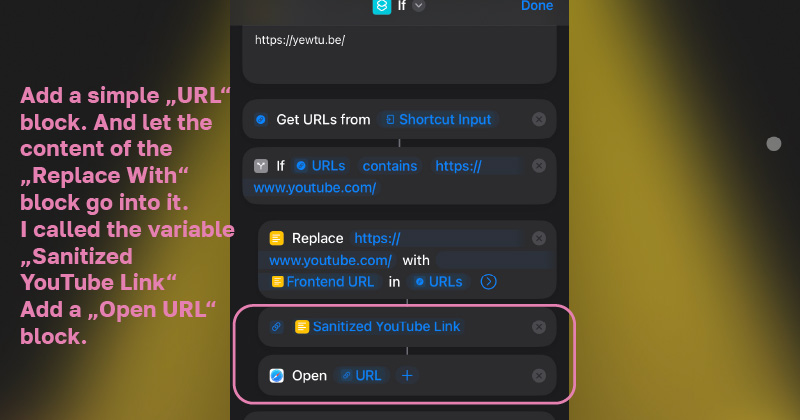
4.7 Next add a simple "URLs" block to convert the new URL from text to an actual URL. Just chose the output of the "Replace with" block as a variable. Again, I called this variable "Sanitized YouTube Link". The name is badly chosen by me. More accurate would be something along the lines of alternated YouTube Link. You are free to name your variables anything. After that your URL is ready to be opened by a browser. In my case Safari. Just add an "Open URL" block at the end of the tail.
Now let's handle the short YouTube URL https://youtu.be/

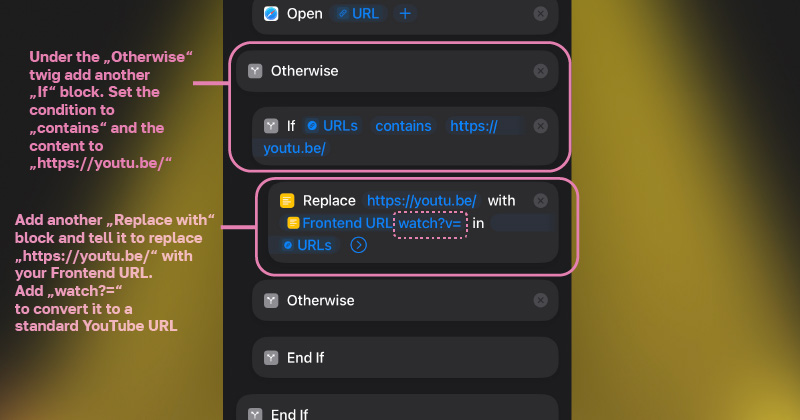
4.8 Under the "Otherwise" block of your "If" block. Add another "If" block. Follow it by another "Replace with" block. You sure get the idea by now. Tell it to replace "https://youtu.be/" with the variable "Frontend URL". This is not enough. We want to get the video Id and put "watch?v=" in between the main URL and itself. Just add the text "watch?v=" next to the Frontend URL variable. Otherwise it won't work. Youtube frontends expect a clean address.

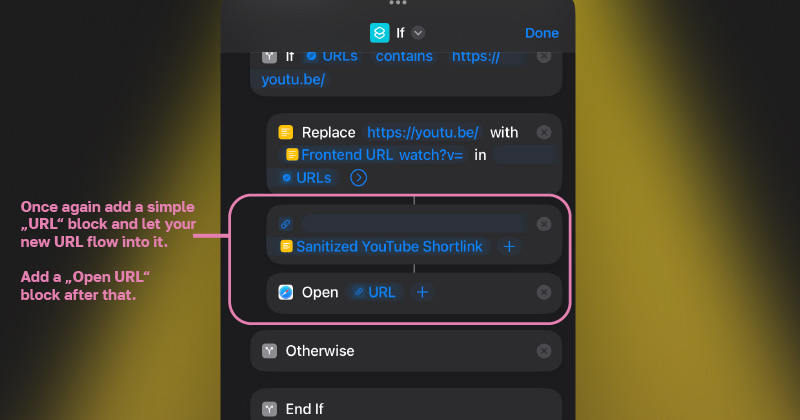
4.9 Now add another simple "URL" block and let the alternated URL flow into it. Almost ready to go. Add another "Open URL" block. That's it. You have now a shortcut ready for the two most used YouTube URLs.
Bonus feature: Handling YouTube Channel links:

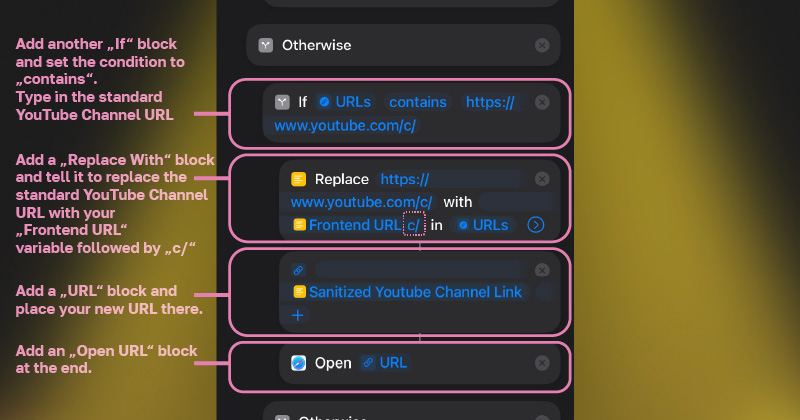
4.10 Sometimes we get links to YouTube channels. You can open them in your favourite frontend as well. The steps are the same as seen above: Add another "If" block. If the URL contains "https://www.youtube.com/c/" replace the base URL with your preferred "Frontend URL". Let it flow into a simple "URL" block and add an "Open URL" block at the end of the chain.
We are handling three different scenarios now. If you find another one you can simply add your additional steps with the same If pattern and simply apply your changes inside a "Replace with" block.
5. Finishing up

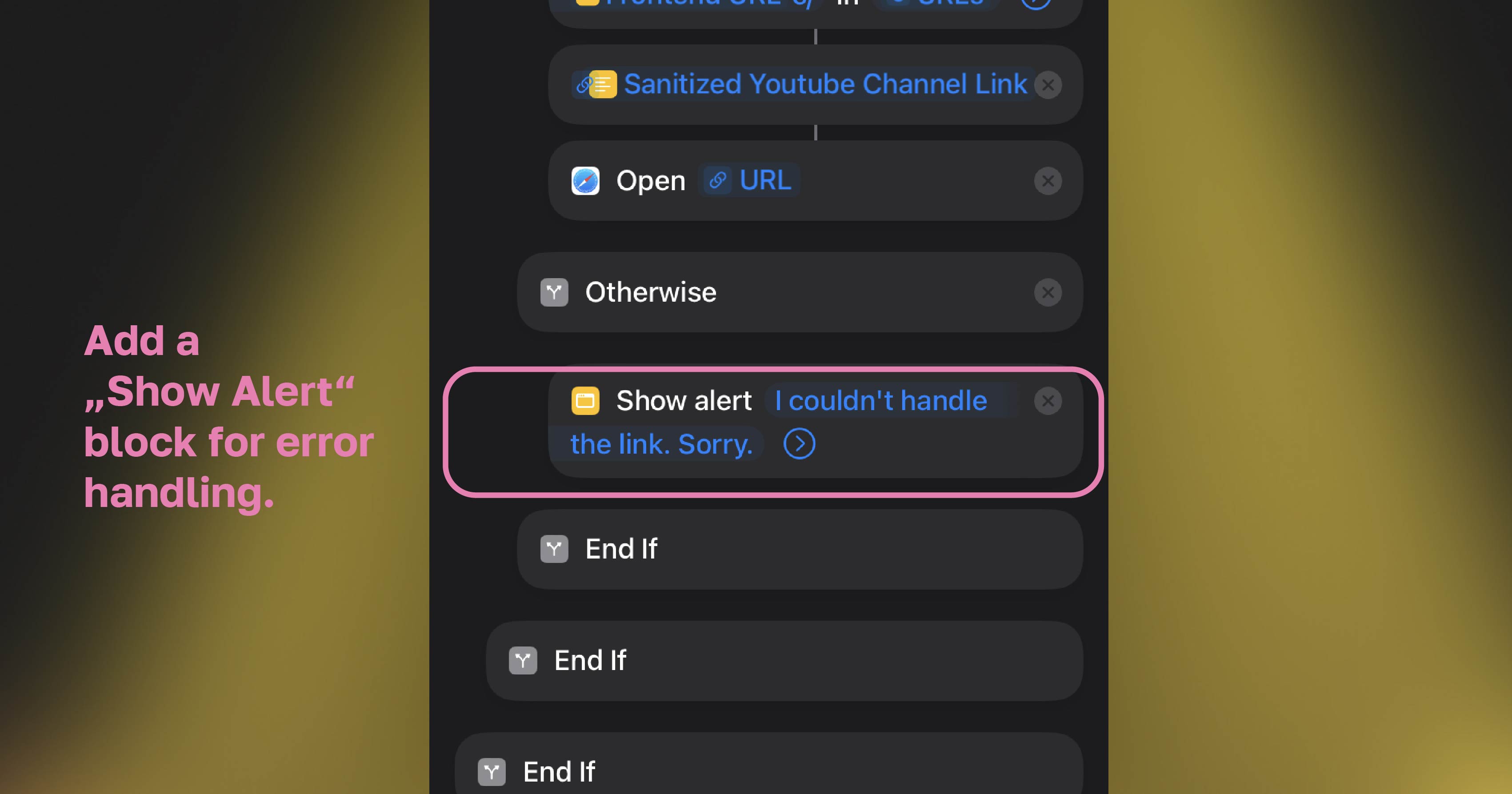
5.1 We are almost done. Let's add an alert in case a URL can not be handled by the shortcut. Simply add a "Show Alert" block under your last "Otherwise" block. Type in your preferred error message. Mine is "I could't handle the link. Sorry."


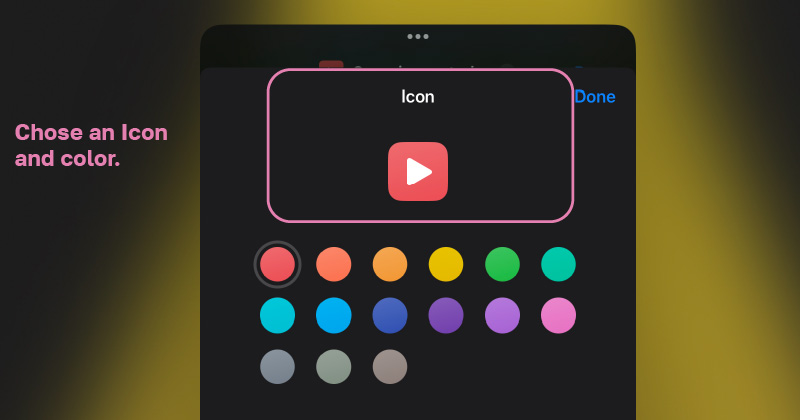
5.2 Lastly give your shortcut a proper name and chose an icon.

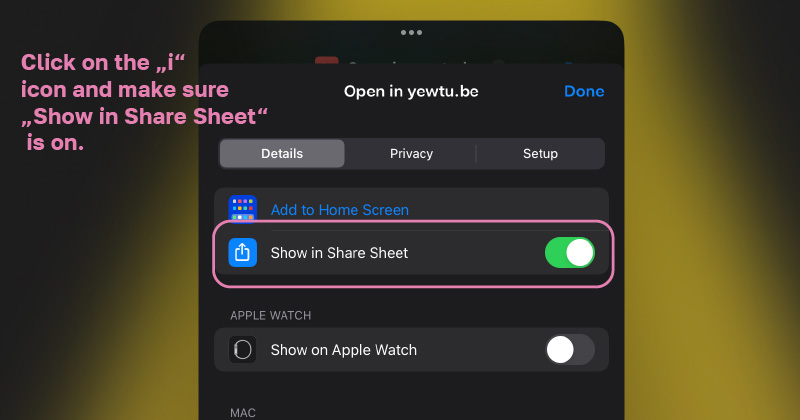
5.3 Make sure the "Show in Share Sheet" option is toggled on.
6. Testing

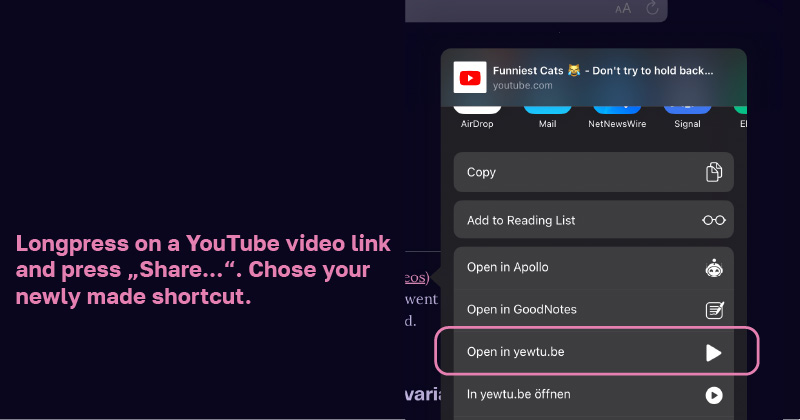
Long press this link (YouTube: Funny Cat Videos) and press "Share...". Chose your shortcut. If everything went well the video will open in your preferred YouTube frontend.
That's pretty much it.
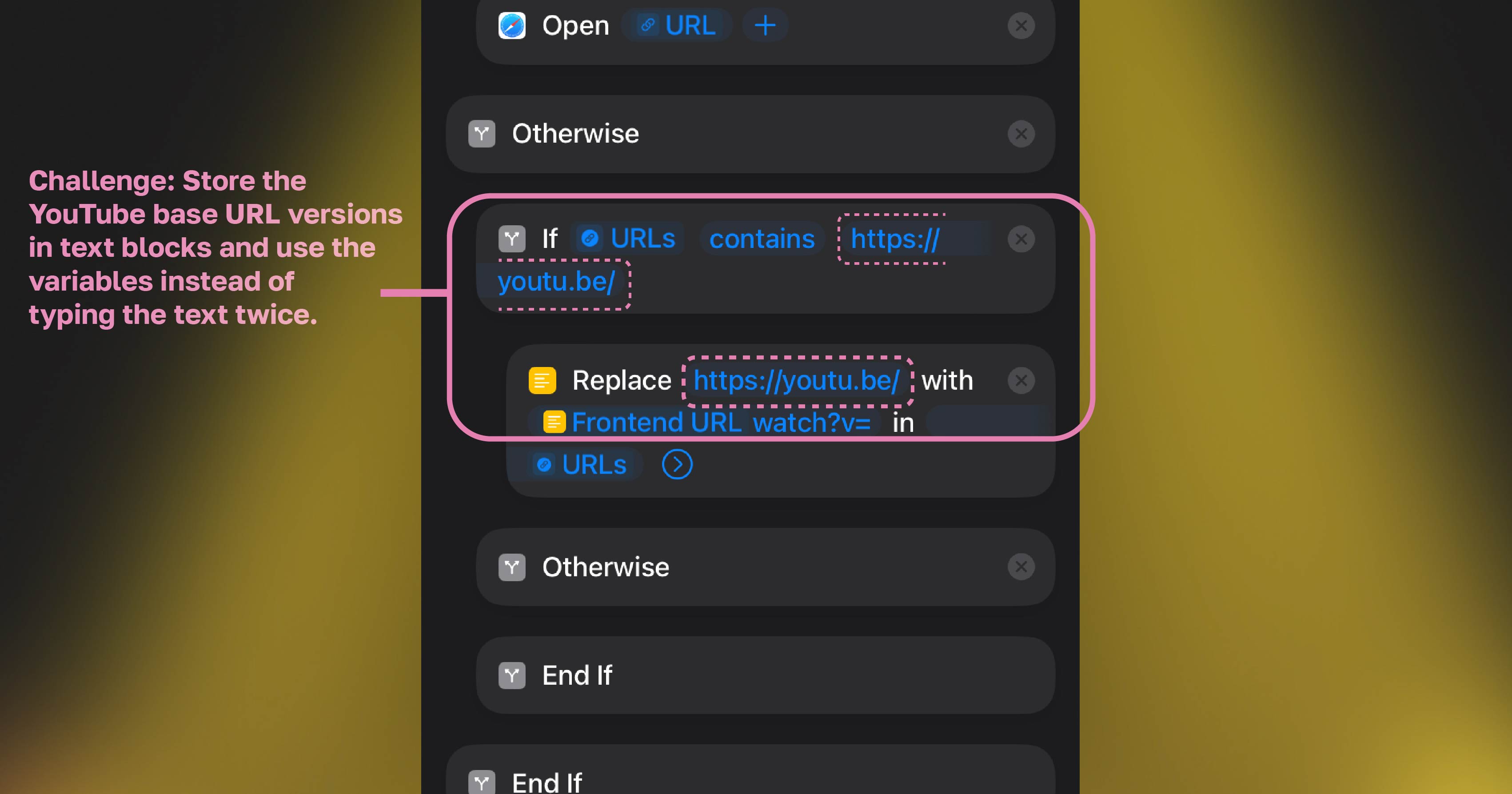
Additional challenge: Use more variables.

You may have noticed that in the "Replace with" blocks we repeated the URL content we wanted to replace. A more sophisticated way would be to use text variables. If you tasted the sweetness of shortcuts building you might want to refine your shortcut with variables instead of repeating text content. In case YouTube changes their URL scheme in the future, it makes it easier to adjust your shortcut.